Hai mai sentito parlare di font? Un font è un insieme di caratteri tipografici che hanno uno stile grafico in comune. Scegliere il font giusto è fondamentale per il successo del tuo progetto. Oltre alla scelta dei colori e delle immagini, il font può trasmettere emozioni ed eleganza. Infatti, nella progettazione dell’immagine coordinata, uno dei primi elementi che viene definito è proprio il font, poiché contribuisce a rafforzare la tua visual identity.
Quando scegli il font giusto, devi innanzitutto considerare il tuo obiettivo e che tipo di reazione vuoi generare nel tuo pubblico. Ci sono molti tipi di font e ognuno può suscitare emozioni diverse, come eleganza, rilassatezza, affidabilità o ironia. Ma la scelta del font giusto non si basa solo sui gusti personali: ci sono anche due caratteristiche oggettive da considerare, la readability e la legibility.
La readability indica la semplicità di lettura nel suo complesso, mentre la legibility indica la leggibilità di un carattere specifico.
I font si dividono in due grandi famiglie: quelli con grazie (chiamati serif) e quelli senza grazie (chiamati sans serif).
Tra i font serif più conosciuti e utilizzati per la stampa ci sono:
– Times New Roman
– Garamond
– Georgia
– Bodoni
Per il loro taglio tradizionale e il carattere formale, generalmente i font serif vengono utilizzati per la carta stampata, quindi sono perfetti per riviste, libri, articoli di giornale.
Se stai invece progettando per il web, i font sans serif sono la scelta migliore perché sono più leggibili grazie alla loro grafica pulita e decisa. Sono associati al mondo del marketing e del commercio e possono evocare una sensazione di modernità. Scegliere il font giusto per il tuo progetto è un passo importante per far sentire il tuo messaggio al pubblico in modo chiaro ed efficace.
Se ti chiedi quale font usare per il web, tra i migliori troverai:
– Arial
– Verdana
– Helvetica Neue
– Lucida
– Open Sans
– Roboto

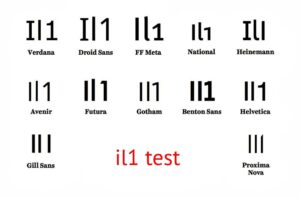
La selezione del miglior font o comunque del font più adatto al nostro progetto online passa quindi per tantissime valutazioni. In termini pratici ciò che dobbiamo assicurare è la leggibilità e un’apposita prova ci permette di verificare visivamente il rispetto di questo parametro è il cosiddetto “test Il1” (I maiuscola, elle minuscola, numero uno) e permette di identificare il grado di leggibilità di un font proponendo un confronto tra questi tre glifi, che in alcune famiglie di caratteri possono apparire praticamente indistinguibili (come con il font Gill Sans MT), con evidenti conseguenze in termini di semplicità di lettura.